
ブログを更新したら更新日が表示されたよ!

新しい情報をリライトしたら、更新日が表示されるように設定しておきたいよね!
目次
更新日の表示変更の手順
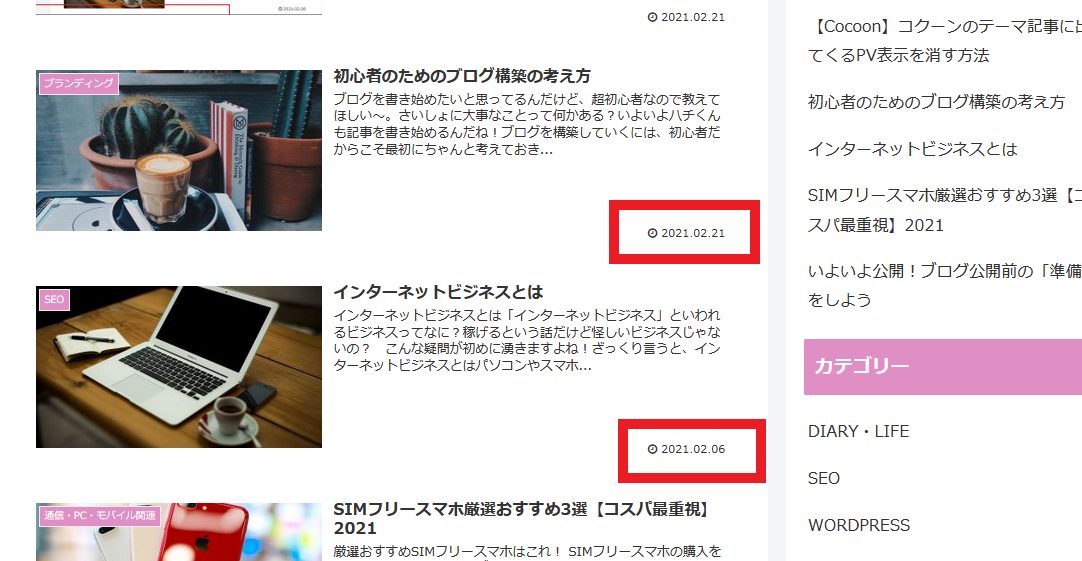
写真の赤線で囲んだところに公開日と更新日が記載されています。
(最新の記事なので公開日しか今は記載されていません)
以前書いた記事内容を最新の情報にリライトし、新しい情報を提供していく場合も増えていくと思います。
その場合には更新日を表示することで、読者さんに新しい情報であることを知ってもらうことができます。
せっかく最新の情報を伝えたいので、設定はしっかりしていきましょう。

更新日を表示させる方法
では実際に設定をしていきましょう!
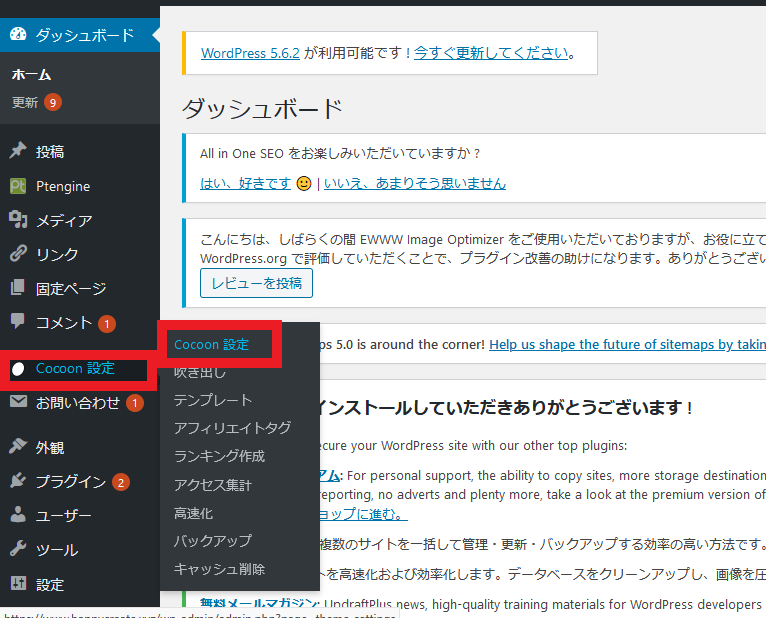
ダッシュボードから「cocoon設定」⇒「cocoon設定」

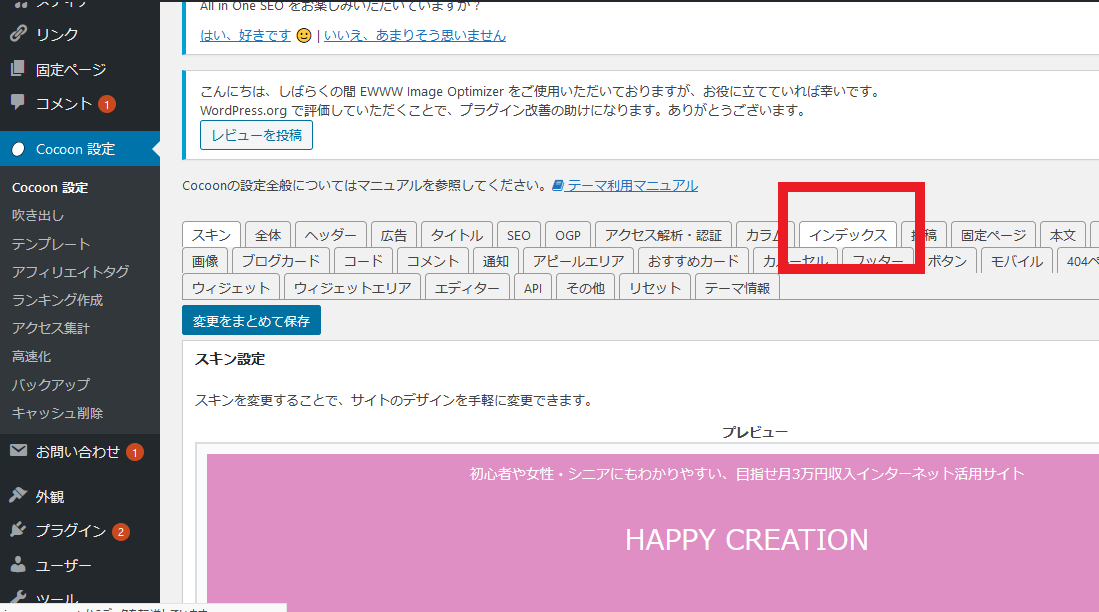
「インデックス」をクリックする

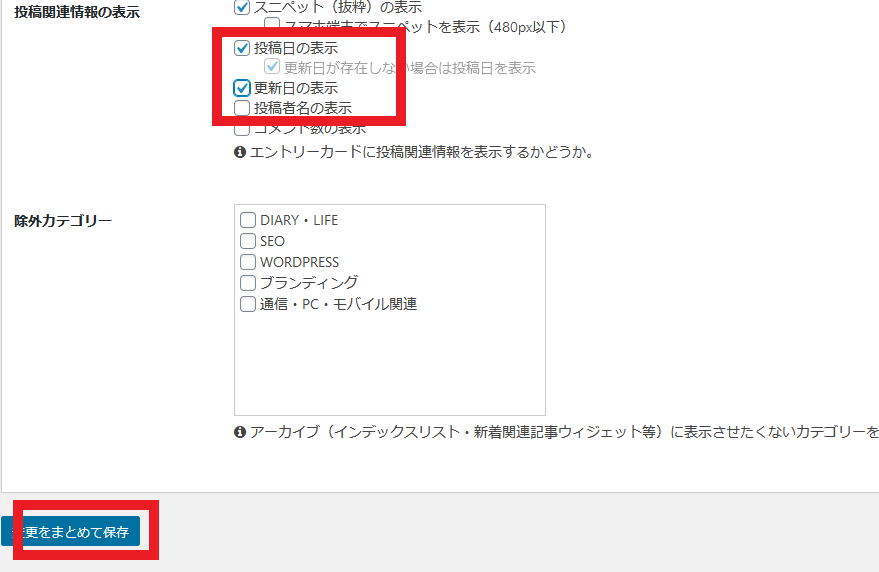
「更新日の表示」にチェック✔を入れる
「変更をまとめて保存」をクリック

これで更新日が表示されるようになりますよ!
cocoon設定のみの設定の場合、記事を開いた時に更新日になってしまうこともあります。
誤字脱字ぐらいの変更で、更新になってしまうのもちょっと違う気がしますよね。
なので、きちんと更新した後に更新日を表示したい時は、この設定を行ってください。
注意点:リライトせずに、内容が変わらないまま更新日のみを最新にする場合、Googleからのサイトの評価が下がる場合もありますので、ご注意をくださいね!
「ダッシュボード」→「投稿一覧」から
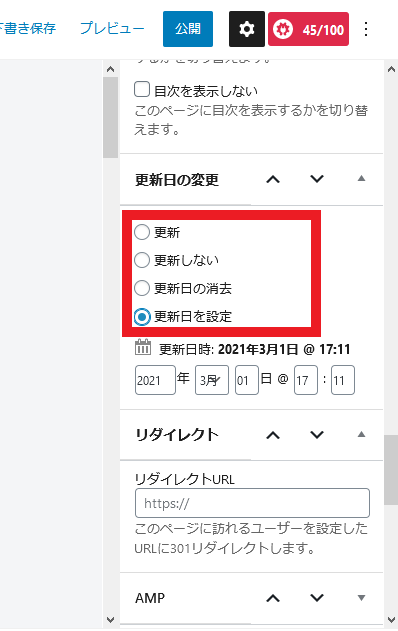
右カラムサイドバーの中に更新日の変更があります(写真)

サイドバーには、パーマリンクやカテゴリーなどの設定画面が表示されます。
下の方へ進むと、「更新日の変更」があります。
設定をしてみましょう
✔ 「更新日の消去」 更新日を表示させたくない
✔ 「更新」 更新日を表示させたい
✔ 「更新日を設定」 更新日を指定したい
表示する目的によって、種類が異なりますので、
表示したいものに合わせて設定していきましょう
まとめ

赤線で囲んだように公開日と更新日が記載されました。
以前に書いた記事を最新の情報へとリライトしたならば、日付を最新のものにすることで情報が生きてきます。
忘れないように更新日を表示したいですね。

